Uno dei maggiori problemi che ogni web designer si trova ad affrontare è il peso delle immagini all’interno della propria interfaccia.
Un sito web usabile e accessibile deve infatti essere leggero e prestante. Secondo le analisi di Google, una pagina con tempi di caricamento da 1 a 3 secondi ha un tasso di abbandono del 32%. Ma se la stessa pagina avesse tempi di caricamento fino a 5 secondi, il tasso salirebbe al 90%!

È facile comprendere quanto sia importante ottimizzare le immagini usate nel proprio sito web! Potremmo, ad esempio, utilizzare software come TinyPNG (che ha una versione web based, un plugin-in per WordPress e un Plugin per Photoshop) per comprimere le nostre immagini.
Una particolare attenzione andrebbe data soprattutto a quelle che usiamo in modo ricorrente.
Sappiamo, infatti, che è possibile usare icone in CSS o in SVG per alleggerire il proprio sito. E il logo?
Inserire nel proprio sito un logo in SVG vettoriale
Anche in questo caso, come per le icone, è possibile inserire un file vettoriale all’interno del proprio sito web per renderlo più veloce e prestante. Un vettoriale è infatti un’insieme di coordinate che indicano la posizione dei punti nello spazio ed il modo in cui essi sono collegati.
Vediamo come ottenere, quindi, del codice HTML da un file SVG.
Step 1: apri il tuo logo vettoriale con Illustrator e vai su File>Salva con nome.
Step 2: seleziona il formato SVG e clicca su salva

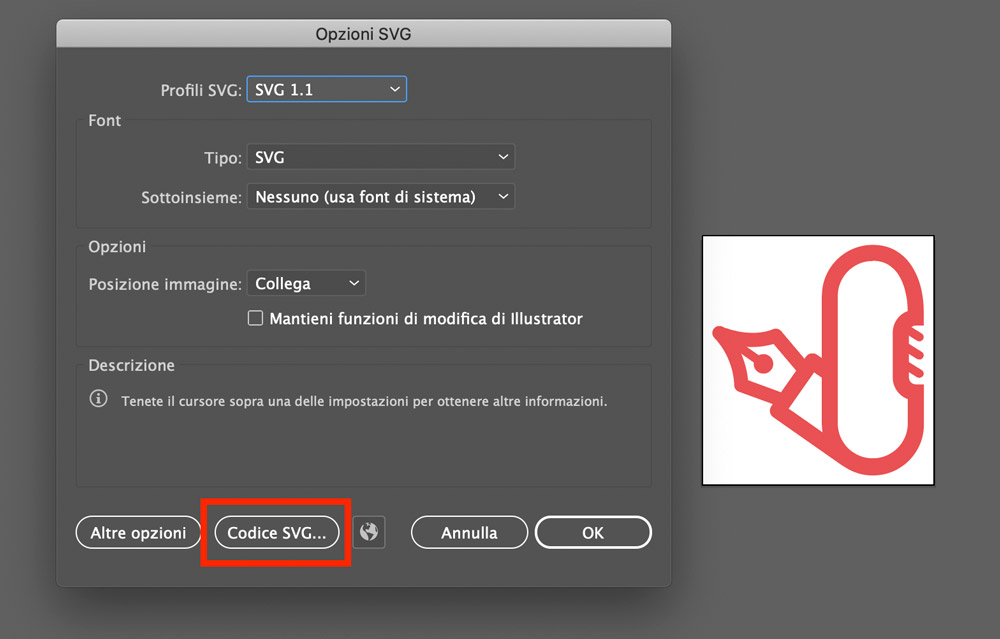
Step 3: Nella finestra di dialogo che ti compare, premi il pulsante “codice SVG”.

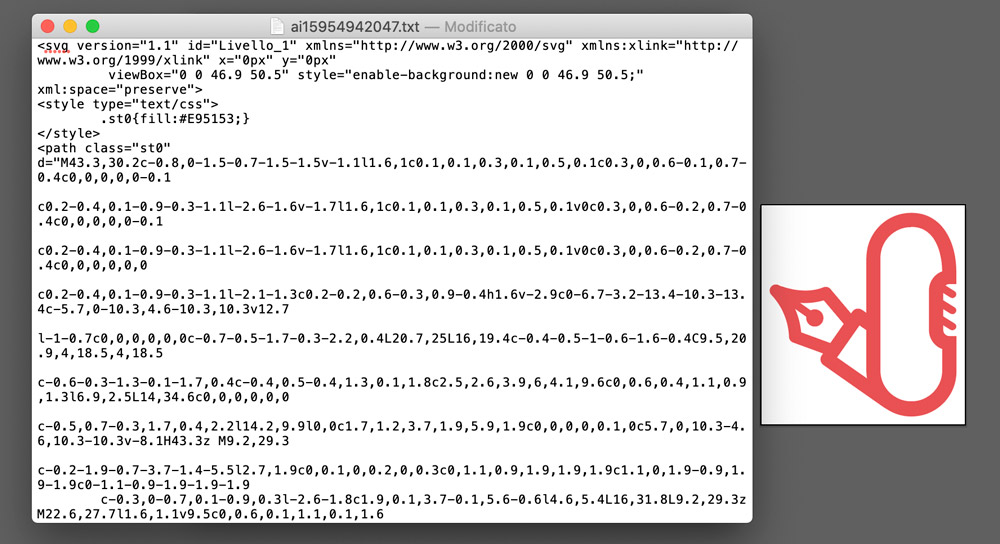
Otterrai dunque un codice HTML che potrai copiare e incollare ovunque nel tuo sito. Ecco un esempio:

Ed ecco come appare il nostro logo vettoriale:




